Mastering Google's Core Web Vitals: A Guide for SEO Success
In today's digital landscape, user experience (UX) plays a crucial role in determining a website's success. Search engines like Google prioritise websites that offer a fast and seamless user experience. This is where Core Web Vitals come into play. Core Web Vitals are a set of metrics that Google uses to measure a website's performance and directly impact its search engine rankings.
How Important Are Core Web Vitals to SEO?
Core Web Vitals are a significant ranking factor for Google. Websites with poor Core Web Vitals scores are more likely to rank lower in search engine results pages (SERPs). This is because Google wants to provide users with the best possible search experience, and websites with fast load times and minimal layout shifts are more likely to satisfy users.
Additionally, improving Core Web Vitals can have a positive impact on other SEO factors, such as click-through rates, bounce rate and time on page. When users have a positive experience on your website, they are more likely to click on your search results and stay on your site longer. This can lead to higher rankings and increased organic traffic.
Understanding Core Web Vitals
Core Web Vitals consist of three key metrics:
Largest Contentful Paint (LCP): Measures the perceived load time of the main content on a page.
Interaction to Next Paint (INP): Measures the responsiveness of a page when a user first interacts with it.
Cumulative Layout Shift (CLS): Measures the visual stability of a page as it loads.
Until March 2024, FID (First Input Delay) was considered a Core Web Vital, but this has been replaced by INP. INP is a more comprehensive metric that measures the overall responsiveness of a page, taking into account multiple user interactions. FID, on the other hand, only measures the browser response delay following the users’s initial action. While FID is still a useful metric to track, INP provides a more accurate assessment of a page's interactivity.
Measuring Core Web Vitals
To measure your website's Core Web Vitals, you can use a variety of tools:
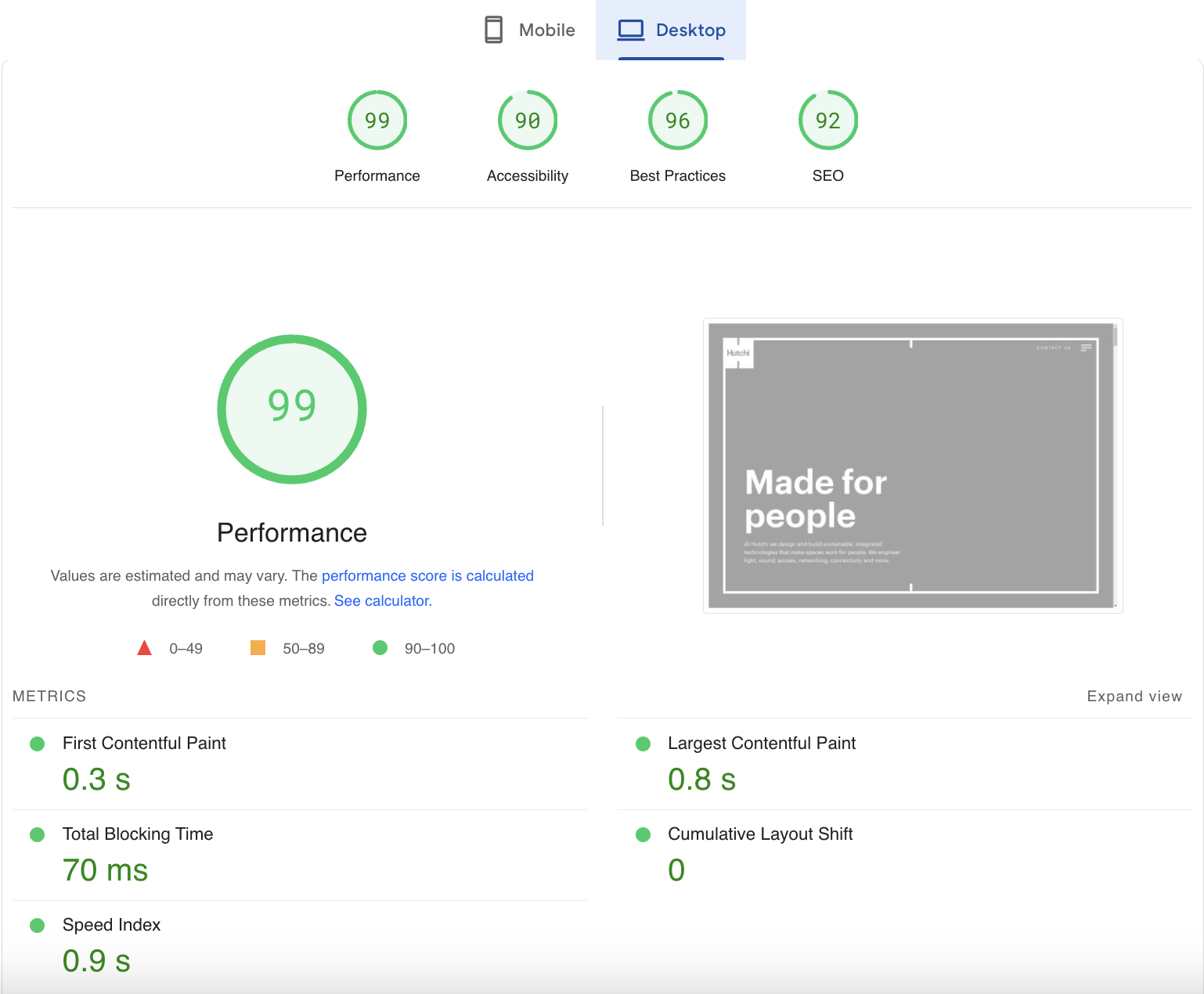
Google PageSpeed Insights: This free tool provides a comprehensive analysis of your website's performance, including Core Web Vitals scores.
Chrome DevTools: The built-in developer tools in the Chrome browser offer a range of performance metrics, including Core Web Vitals.
Lighthouse: A popular open-source tool that can be used to audit your website's performance and accessibility.
Interpreting Core Web Vital Scores
Once you've measured your Core Web Vitals, it's important to understand what the scores mean. Google has defined specific thresholds for each metric:
LCP: Good: Less than 2.5 seconds, Needs Improvement: 2.5 to 4 seconds, Poor: More than 4 seconds
INP: Good: Less than 50 milliseconds, Needs Improvement: 50 to 200 milliseconds, Poor: More than 200 milliseconds
CLS: Good: Less than 0.1, Needs Improvement: 0.1 to 0.25, Poor: More than 0.25
The goal is to achieve a "Good" score for all three metrics. However, it's important to note that these are just guidelines, and the ideal scores may vary depending on your specific industry and target audience.
Optimising for Largest Contentful Paint (LCP)
To improve your LCP, focus on the following:
Reduce image file sizes: Compression tools like TinyPNG or ImageOptim can help to make your images smaller without sacrificing quality.
Optimise server response times: Ensure your server is configured to deliver content quickly and efficiently.
Minimise JavaScript execution: Defer or async-load non-critical JavaScript to avoid blocking rendering.
Leverage browser caching: Enable caching to store static assets like images and CSS files locally, reducing load times on subsequent visits.
Optimising for Interaction to Next Paint (INP)
To improve INP, focus on:
Optimise network requests: Minimise the number and size of network requests.
Prioritise critical resources: Load critical resources like CSS and JavaScript files above the fold.
Minimise JavaScript execution (again): Reduce the amount of JavaScript code that runs on the main thread.
Optimising for Cumulative Layout Shift (CLS)
To prevent CLS, avoid:
Dynamic content: Minimise the use of elements that change their size or position after the page has loaded.
Images without dimensions: Specify the dimensions of images in your HTML code to reserve space for them.
Fonts that are not preloaded: Preload fonts to avoid layout shifts when they are loaded.
Additional Core Web Vitals Considerations
In addition to the three core metrics, there are additional related Google priorities that require consideration:
Accessibility: Ensure your website is accessible to users with disabilities. This includes using appropriate HTML tags, providing alternative text for images, and using colour contrast that is easy to read.
Mobile-first: Optimise your website for mobile devices. Google has been prioritising mobile-first indexing since 2019, which means that it primarily indexes websites based on their mobile version, even if your site is perfectly optimised for desktop.
The Importance of Core Web Vitals: A Debate
While Google has clearly stated that Core Web Vitals are a ranking factor, there has been some debate about their exact weight in the search algorithm. Some experts argue that Core Web Vitals are a minor ranking factor, while others believe they are more significant.
However, there is no denying that improving Core Web Vitals can have a positive impact on user experience. A fast and responsive website is more likely to keep visitors engaged and encourage them to return. This can lead to higher conversion rates, increased revenue, and improved brand reputation.
At Ducie Digital, we’ve seen first-hand the significant impact that improved Core Web Vitals can have on search rankings and, as such, organic traffic.
Therefore, while the exact weight of Core Web Vitals in Google's search algorithm may be debated, there is no doubt that they are an important factor to consider for SEO success. By prioritising Core Web Vitals, you can improve your website's performance, enhance the user experience, and boost your search engine rankings.
Conclusion
Core Web Vitals are a critical factor in SEO success. By prioritising these metrics, you can improve your website's user experience and boost your search engine rankings. Remember to regularly monitor your Core Web Vitals and make ongoing optimisations to ensure your website remains competitive.
To find out how Ducie Digital can help you fix your Core Web Vitals, guide you through the technical jargon that comes with it, or steer you to overall SEO success, get in touch with the team today.